Making your (digital) life more enjoyable
That's what I love to do.
Welcome at Menjar



"Make users smile whilst using their devices. That's what I work for every day"
I love to design and invent things, especially when I know that people will be helped by things that I design. I love to work with people in the real world. Visiting users, interviewing or shadowing them make me happy! I love presenting, especially with a great Keynote and awesome thing to talk about. I like to know how things work. I am positive and like to motivate people. I don't like to sit whole days behind my desk — rather I'd jump in a ball pit and be creative. Vision: As a designer, I love to create things that help people. Often, anything digital is part of a solution, which can be awesome and beneficial. However, I want to assure that we're not turning into phone/digital zombies with things that I design. I want to contribute to the conscious use of technology. Masters: In the summer of 2019 I graduated with distinction for the two-year Master programme in Design at Linköping University (Sweden), with a focus on Transformative Service Design. I developed service concepts and social innovations to facilitate the transformation of practices and used co-creation to create value. I extensively researched the closing of an experience. Bachelors: After graduating from Gymnasium in 2012 I started studying Communication & Multimedia Design at The Hague University. Core themes were Visual, Interaction and User Experience Design. I also worked on communication strategies and developing in HTML/CSS/JS[jQ].The leading Dutch digital agency Tam Tam (part of DEPT) offered me an internship where I improved my visual, conceptual and interaction design skills. In my third year I did an exchange semester at Stuttgart Media University, Germany, where I focused on brand experience, marketing and creating concepts. In 2016 I graduated in The Netherlands with a project for which I created a user-friendly platform to find complex measurement data from smart-city sensors. Awards & highlights: During my first year I won an expert jury prize for the best online portfolio of all first year students. I also passed my propaedeutic year with distinction. In 2015 I was selected to participate in the national talent programme for Digital Design Students, organised by the leading sector association Dutch Digital Agencies (DDA). I trained my skills in multidisciplinary team work, creativity and (disruptive) service design within this programme.
| |
Cycling | |
Longboarding | |
Keyboard | |
Couchsurfing |
| |
Skiing | |
Photography | |
Travelling | |
Designing NO templates. Blegh. |
| |
Sketch (Pro) | |
Keynote (Pro) | |
Lightroom (ok) | |
Brackets (ok) HTML/CSS/JS |



















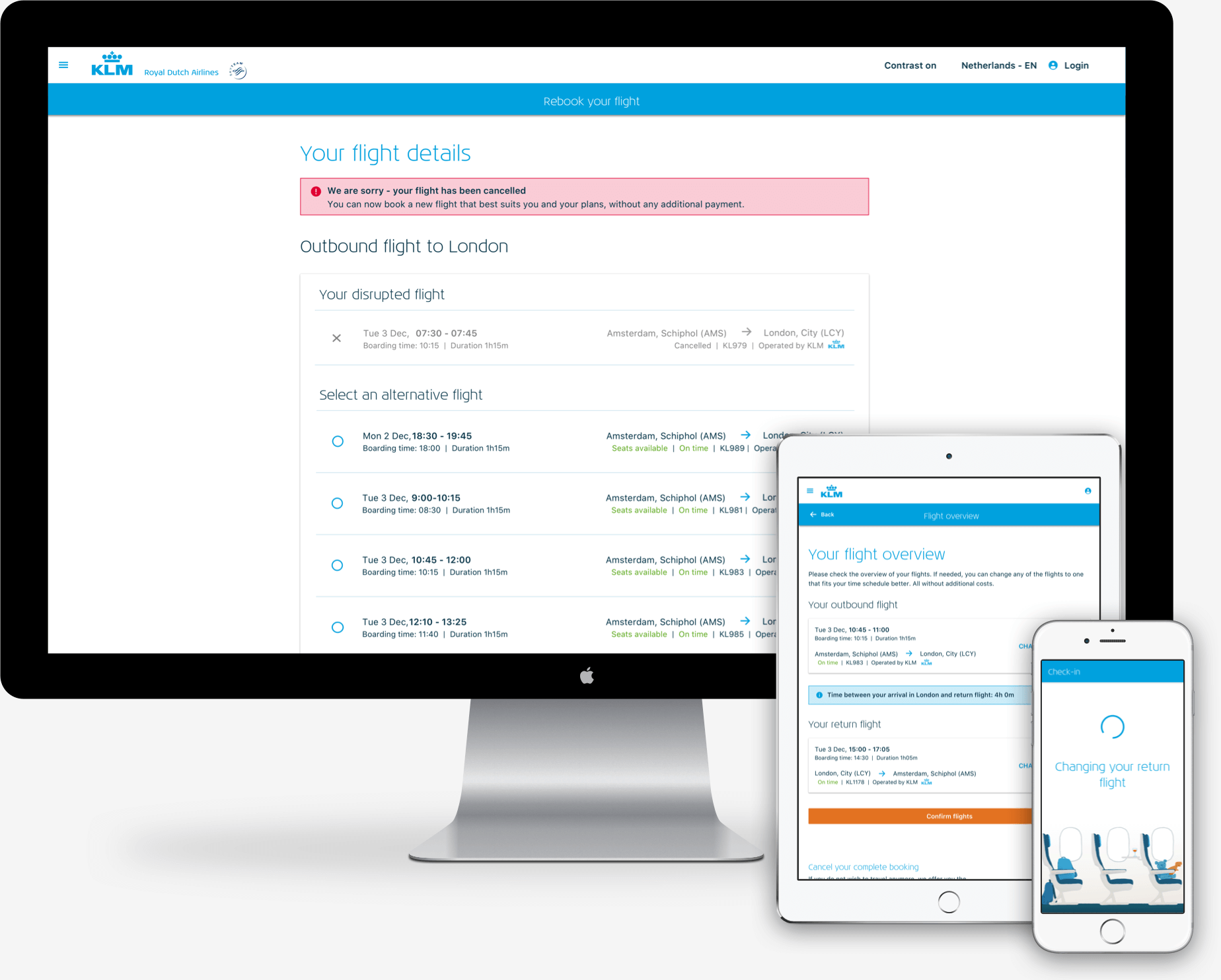
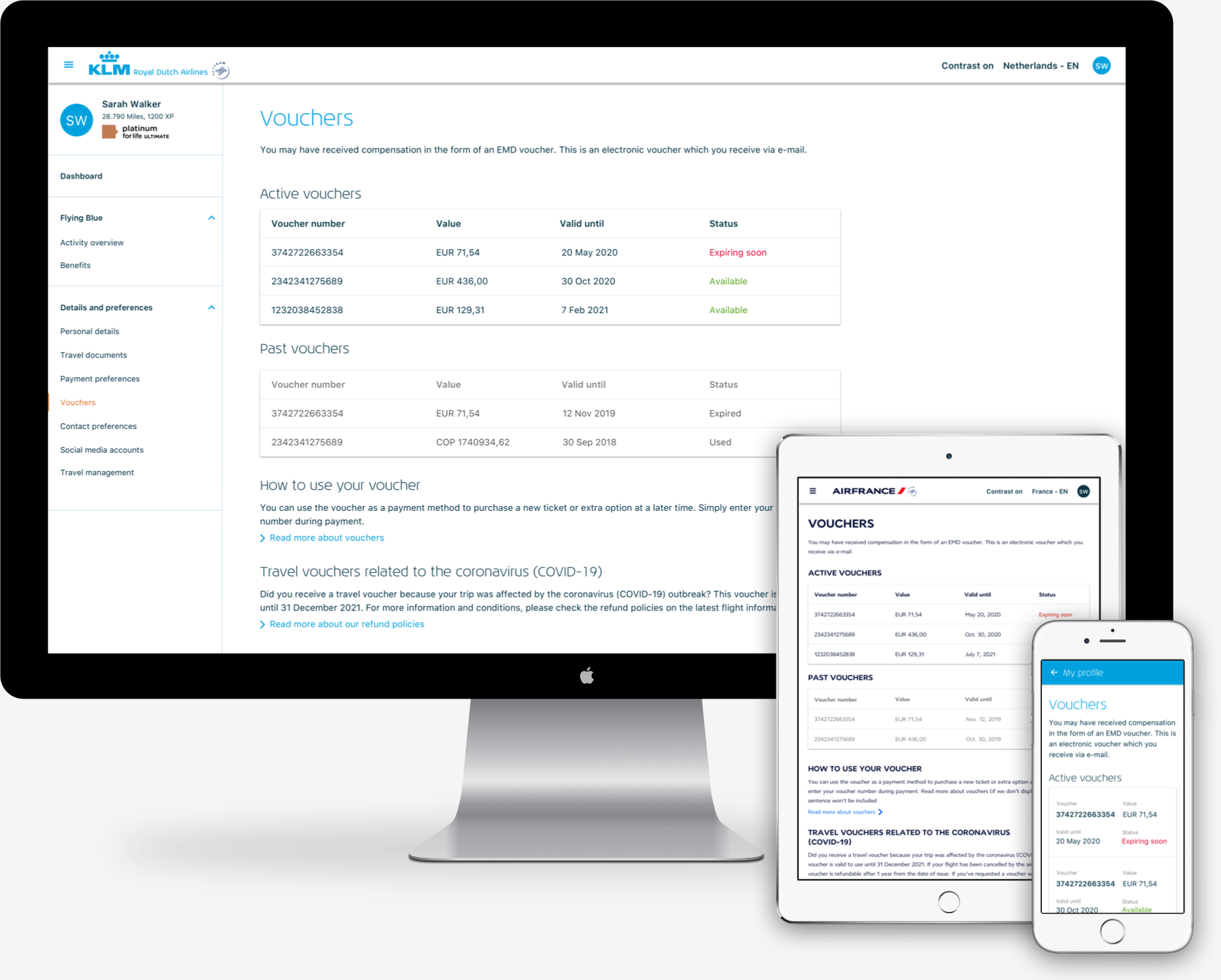
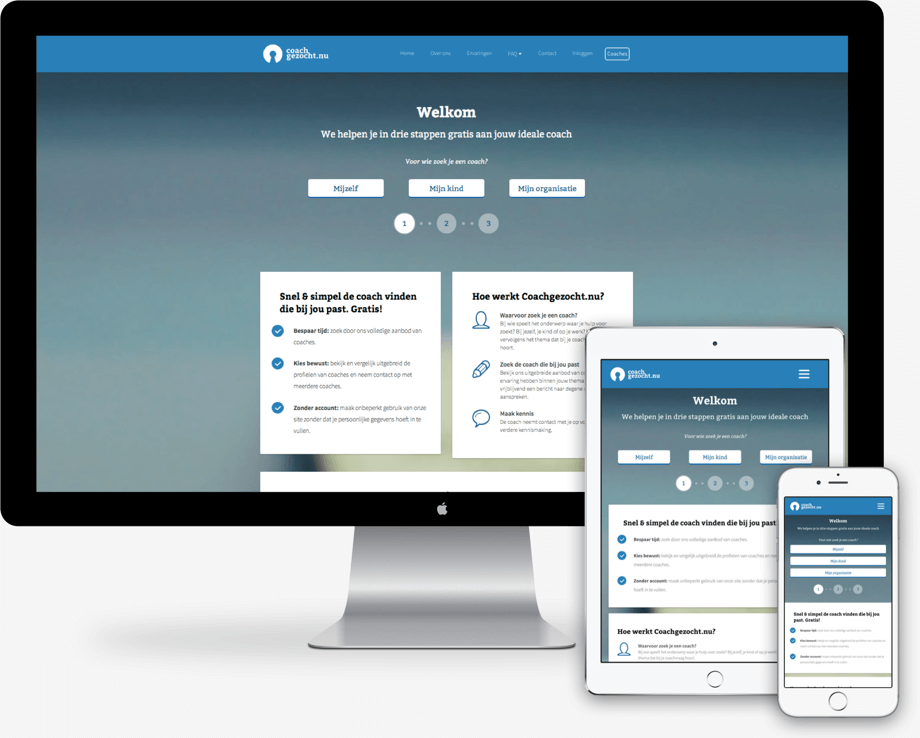
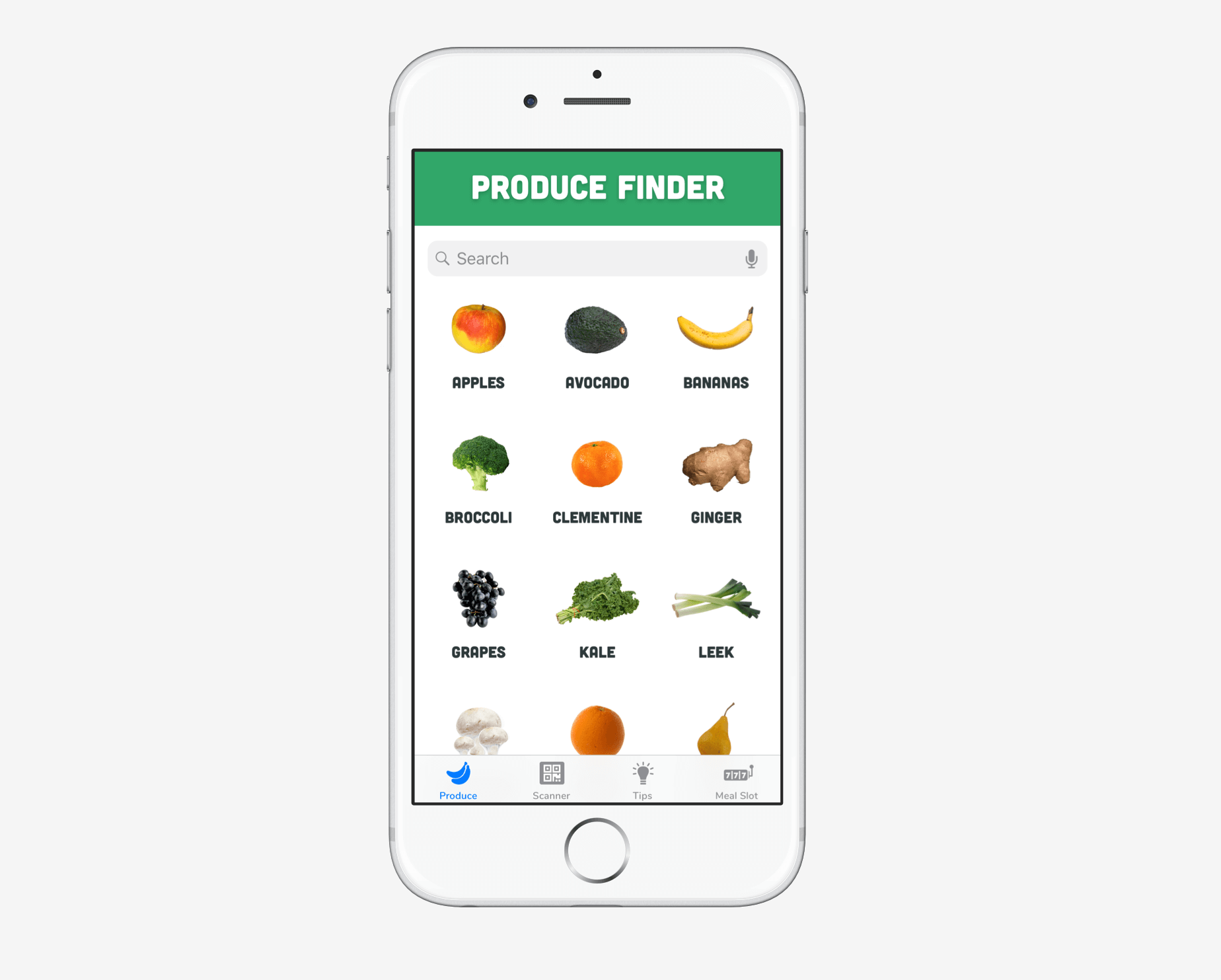
About Jarwa Webdesign To kickstart the foundation of my own company I attended a master class programme for young entrepreneurs, called "De Zomerondernemer" (The Young Entrepreneur). During this summerschool I participated in masterclasses regarding tax authorities, the chamber of commerce and marketing. I don't like templates, so I don't use them for any customer. I design things 100% by myself.

Jarwa Webdesign (Menno) designed a website for me which I'm very proud of, and receive a lot of compliments about. The reason for me to work with him was his creativity and attention to details. Those are, in my opinion, aspects you can only learn limited. Those skills are present naturally by Menno. With his involvement, Menno also shows a lot of initiative, and is focused on a high quality result. He's not afraid to do the work for that. He, for example, started to search for future users for my website to get more feeling with the target audience.
| KVK | 59334193 |
| Taxes | NL002318870B84 |
LinkedIn